Projet 2
 © rawpixel.com - freepik
© rawpixel.com - freepik
- Client Best Wallet
- Project Refonte de site
- Role Ux Designer
- Year 2022
Faire comprendre la solution digitale Best Wallet afin de mieux vendre le service.
Pour ce client, le but principal était de refondre le site afin de générer du lead.
En effet, l’idée de la refonte est partie du constat suivant : Best Wallet a réussi à convaincre seulement 2 clients depuis son lancement (qui remontait à environ 1 an lorsque nous avions fait l’étude)
1/ Méthodologie

Une réunion de lancement avec toute l’équipe projet a permise une meilleure organisation du déroulement du projet.
De plus, un atelier d’idéation a été organisé par l’équipe UX/Webdesign, qui compte 3 personnes. Cet atelier a permis de dégager des hypothèses concernant le parcours utilisateur, qui ont été traduits sous forme de wireframes par la suite.
Des réunions de points projet ont ensuite été planifiées et réalisées en fonction de l’avancement, pour notamment définir une nouvelle arborescence.
Une fois l’arborescence définie, un nouvel atelier nous a permis de définir un nouvel angle d’attaque pour présenter la solution Best Wallet, avec un discours explicatif, mais synthétique.
2/ Focus sur les utilisateurs
Ce site vitrine a certes principalement un but informatif, mais il a aussi pour mission de convaincre, afin de générer du contact.
Ainsi, pour les convaincre d’adopter cette solution, il faut commencer par leur faire comprendre celle-ci.
A noter : Cette solution est à destination des professionnels souhaitant eux-mêmes proposer à leurs clients une solution digitale (carte de réduction, programme de fidélité…) directement sur leur mobile.
 © pressfoto - freepik
© pressfoto - freepik
Dirigeant(e) de magasin
L’intérêt pour eux : se démarquer de la concurrence, surtout s’il s’agit d’une petite boutique.
 © mrsiraphol - freepik
© mrsiraphol - freepik
Dirigeant(e) de centres
commerciaux
L’intérêt pour eux : fidéliser la clientèle avec de nouveaux services / attirer des nouveaux clients, des nouvelles cibles.
 © freepik
© freepik
Dirigeant(e) de grandes
chaînes (de magasins)
L’intérêt pour eux : fidéliser la clientèle avec de nouveaux services / attirer des nouveaux clients, des nouvelles cibles.
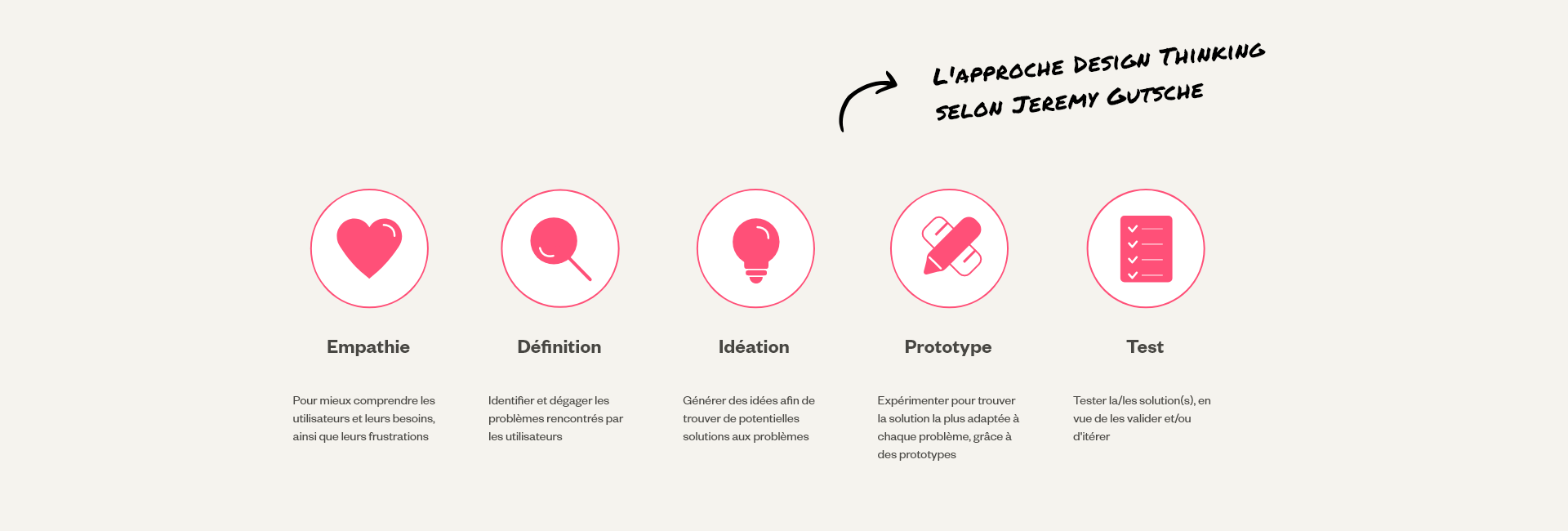
3/ La phase d’empathie
Afin de répondre au mieux aux besoins et attentes des futurs utilisateurs du site, un premier questionnaire a été réalisé et transmis à un client de Best Wallet (une galerie).
Des données ont également été analysées grâce à l’outil Google Analytics, afin d’en savoir un peu plus sur les potentiels problèmes se trouvant déjà sur le site.
Pour compléter cette phase d’empathie, des tests d’utilisabilité ont été effectués sur le site actuel. Ceux-ci ont permis de confirmer la théorie de l’équipe UX, à savoir que le discours tenu sur le site était beaucoup trop textuel et de ce fait, pas assez explicite, illustré.
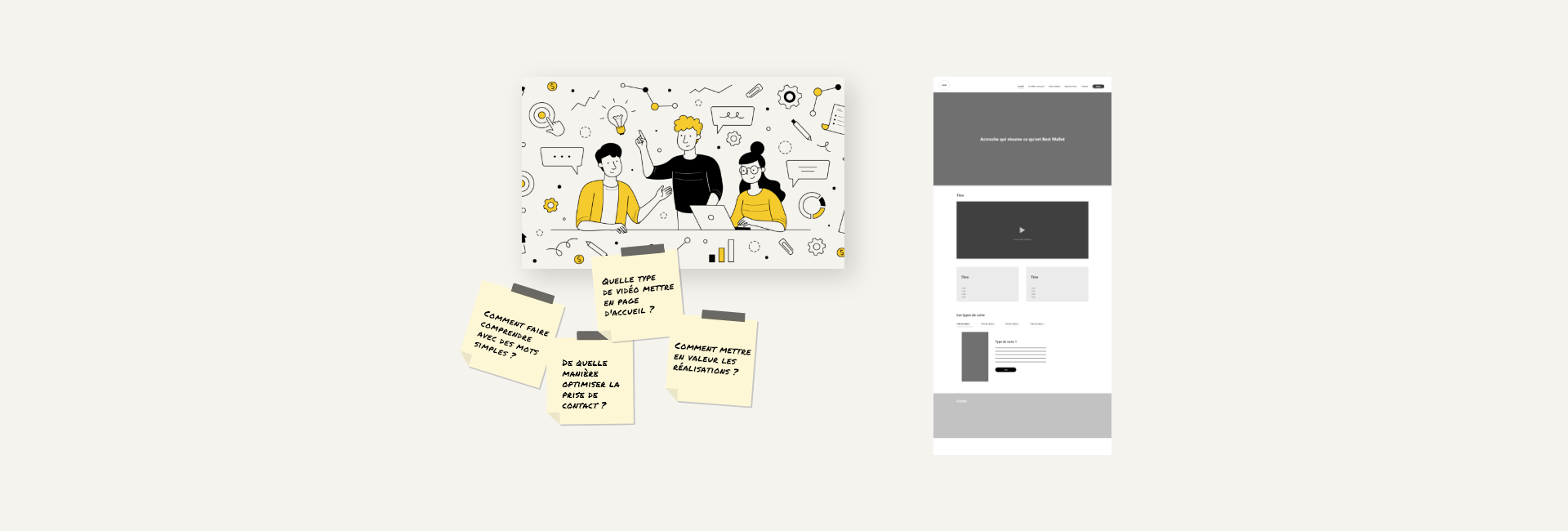
4/ Un parcours optimisé
Comment faire comprendre la solution Best Wallet aux utilisateurs et les convaincre en moins de 5 minutes ?
Le but n’étant pas de leur proposer uniquement des explications écrites, qui leur feront vite abandonner la lecture.
Nous avons donc commencé par réaliser une arborescence, à partir de celle déjà existante.
Puis, après avoir défini une logique dans le discours et dans le présentation, il était temps de passer aux wireframes.

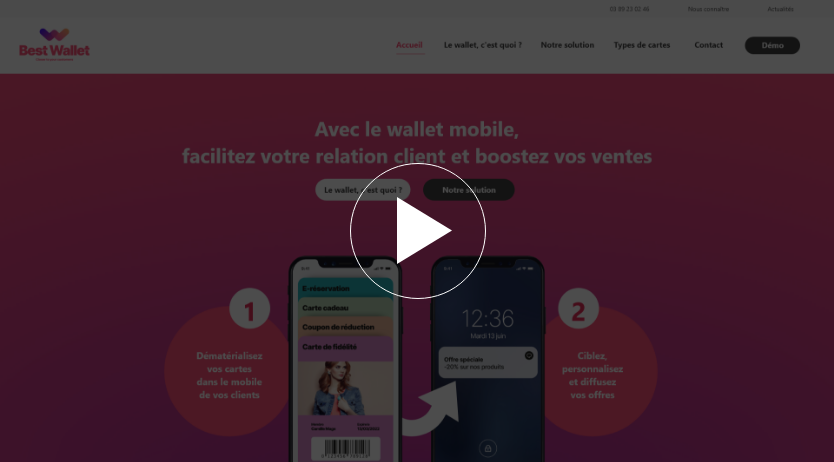
5/ Prototypage & tests utilisateurs

Des tests utilisateurs ont été effectués pour vérifier si le parcours était clair et compréhensible. Ces tests ont été dirigés par l’équipe UX (2 personnes) au sein de l’entreprise.
Lien du prototype cliquable : https://xd.adobe.com/view/921469f8-0ce5-45dd-8133-9f18b5c2dc95-c747/?fullscreen
Retour d’expérience
Malgré des entretiens effectués avec le client, la décision a été prise de ne pas suivre les recommandations UX en totalité.
Cela fait malheureusement partie du risque lorsque l’on propose une analyse, car la décision finale revient au client.
Même si le site actuel ne ressemble pas graphiquement à la maquette et que tous les aspects de l’étude n’ont pas été pris en compte, on peut constater qu’il a tout de même été construit en se basant sur la maquette d’origine.
D’un point de vue personnel, cela reste dommage pour le client, pour le site et pour les utilisateurs.